Flexible Text that Users can Manipulate
Images might not be an accessible format for all instructors to create, but text-heavy syllabi can also be substantially improved by considering the needs of disabled students. Most importantly, documents should build in options for users. Instructors cannot anticipate all individual students’ abilities, so syllabi should allow users to alter text based on individual needs.
Digital text can offer that flexibility, allowing students to enlarge text, change colors, or use screen readers. Yet, these features are not automatic, and many digital spaces are still inaccessible to blind users, as described by Sushil Oswal describes in “Ableism.”
Wrongly assuming that digital text is accessible leads to what Stephanie Kerschbaum calls multimodal inhospitality. If texts are “not flexible enough for users to modify them,” they exclude users from the moment of communication. Deaf users, she explains, will not be able to join a discussion about an online video if there is no captioning or transcript.
Accessibility cannot be an afterthought and it cannot be assumed. With syllabi, for example, scanned-in versions of original paper documents wouldn’t yield text that is readable to a screen reader. Syllabus text should be accessible through multiple modes–orally and visually.
Concise Text
Long text blocks can overwhelm readers, particularly those with dyslexia and ADD. Syllabi are particularly problematic because instructors try to fit so much in. However, instead of adding all assignment prompts to the document, for instance, instructors could introduce those guidelines over the whole semester and prevent information overload.
Research shows that it’s a good idea for a class to revisit key sections of the syllabus in this way. Psychologists Angela Becker and Sharon Calhoon surveyed 863 students on how they use syllabi and found that students pay less attention to the syllabus as the semester wear on. In particular, students don’t pay as much attention to items like makeup and late policies at the end of the term right when they have many assignments due (10).
Becker and Calhoon’s research also shows which information students ignore. They “pay little attention to information they can find elsewhere” which includes textbook titles, course information, and withdrawal dates (9-10). Instructors can condense syllabi, then, by cutting material and hyperlinking information found elsewhere.
Interactive Text with Hyperlinks
Hyperlinks provide a happy medium in which the syllabus links, but does not repeat information accessible outside it. By decreasing text and increasing white space, the words that remain become more legible. Making the syllabus interactive in this way also allows students to access information they need in a particular moment on their own terms.
Instructors can link to a wide range of materials, including:
- Paper prompts saved in a cloud storage service such as GDrive, OneDrive, or Drop Box.
- Course websites or class management systems
- Library and bookstore websites
- University offices such as the advising center or center for students with disabilities
- Disciplinary style guides. Purdue OWL has strong guides for MLA, APA, and Chicago.
- University student codes of conduct. They cover a range of inappropriate behaviors so the syllabus doesn’t have to outline them.
Hyperlinks can also be used within a document, in a table of contents, to link a list of items to their location later in the document. Oklahoma City University has a series of instructional technology videos for faculty, and “Adding Internal Document Links in Microsoft Word” guides users through a two step process: 1) Insert a bookmark where you want the link to take your reader. 2) Insert a hyperlink within the table of contents that links to that marked location.
Reader-Friendly Text
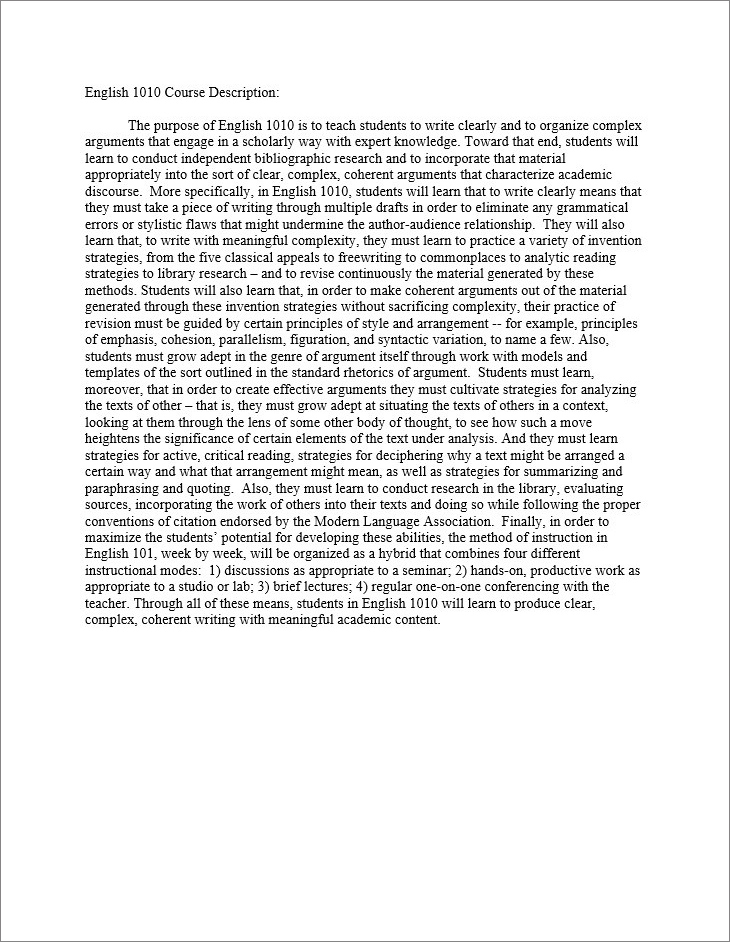
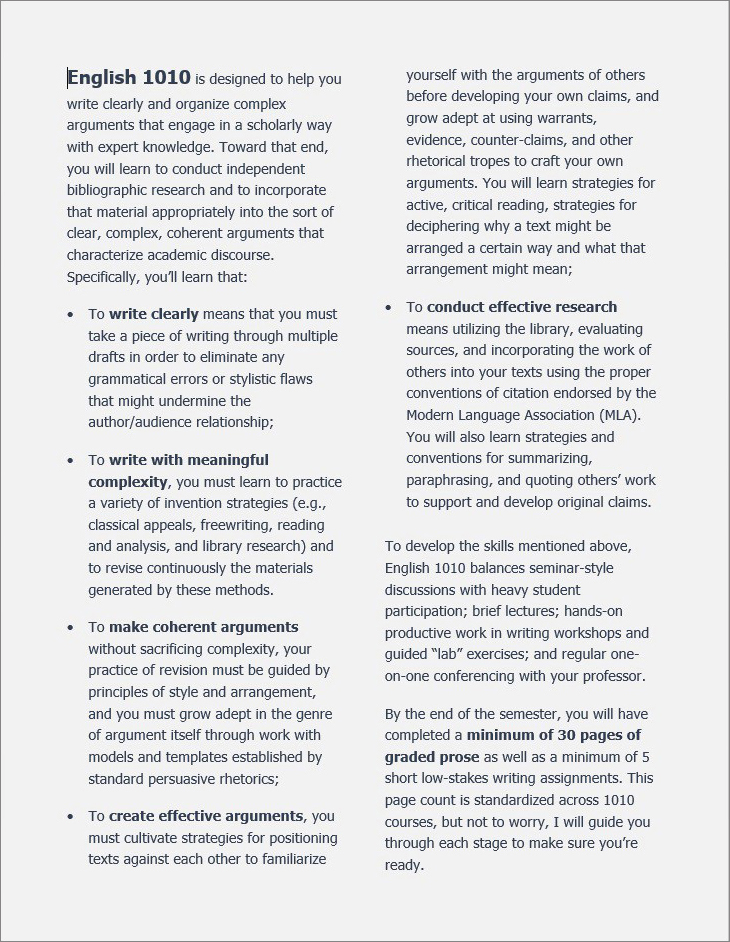
When making text more accessible, a strategic place to start is by thinking about learning disabilities that affect reading, such as dyslexia. The images above show before and after versions of a course description. The before text shows one dense paragraph in Times New Roman font and single spacing that takes up 2/3 of the page. The after text breaks up the print into a list of manageable bullet points and follows recommendations from the British Dyslexia Association:
- Use a 12-14 point sans serif font (e.g. Helvetica, Arial, Verdana, Tahoma). Serif fonts, which have tails on the characters, can blend text together.
- Divide the page into two columns so that each line contains between 6-9 words.
- Use 1.5 line spacing.
- Break up text into smaller paragraphs of between 2-4 sentences.
- Avoid black text on a white background, which can produce glare. Instead use another dark font color on a light colored background, such as navy on light gray. (Readers with low vision may prefer the stark contrast of black on white, so we strive to format text in an accessible way that still allows users to make individual changes.)
- Opt for bold over italics to emphasize text—the jagged lines can wash out text.
- Align text to the left. Centering makes it difficult to find the next line, and justified text looks like one overwhelming block (“Text”).
These guidelines improve readability, but they are not a set list of rules. Writers need to consider the rhetorical context and content of a document. The revised version, for example, uses 1.25 spacing instead of 1.5 to keep the course description to one page, another factor affecting readability.
Hierarchical Document Design
Students need a syllabus that is organized for quick information retrieval. Word processor features can dynamically simplify document use. For instance:
- Table of Contents provide a snapshot of content for navigation.
- Headings differentiate sections and create hierarchy.
- Bulleting and numbering organize points into lists.
- Tables compactly show multiple dimensions of data.
- Text boxes group together related information.
- Bolded or underlined text emphasizes key points.
Within Microsoft Word, use the available styles to format headings rather than simply making text larger and bold on your own. The styles provide structural tags that make content navigable for screen readers. For example, use “heading 1” for the title, “heading 2” for major sections, and “heading 3” for subsections.
Writers must consider the rhetorical context of these strategies to achieve an inclusive message. For example, overusing special type like bold and underlining might look like “the teacher yelling at the student” as Singham laments in “Death to the Syllabus.”
| Sample Uses of Special Type | |
| “Students must notify the instructor of accommodations within 2 weeks of class.” | “If you need accommodations, you have a right to have these met, so it’s best to notify instructors as soon as possible.” |
The first example highlights accommodation as an inconvenient burden, the second as a right. In each, the tone comes from the rhetorical interaction of design and content.
Digital Reader Supports
Certain font systems might increase text legibility for people with disabilities. Both Dyslexie and Beeline Reader have wide testimonial support, so students might find them useful.
Dyslexie Font: Dyslexie font manipulates letter openings, slants, and tails so that each character has a unique form to create greater letter recognition. A master’s thesis by Renske de Leeuw found that several reading errors decreased with Dyslexie font and that it created a pleasant or very pleasant reading experience for more than half of the dyslexic readers questioned. The font is free for personal use, and a similar open access font is available called Opendyslexic.
Beeline Reader: Another experimental program claims to enable readers with dyslexia, ADD, and vision disabilities to read more quickly. The Beeline Reader, a web browser add-on and PDF viewer, uses colors to match the end of one line to the beginning of the next, making it easier for the eye to find its place.